Geagle
Giant Eagle’s voice assistant for grocery shoppers
Introduction
Students in Carnegie Mellon University’s graduate interaction design course were challenged to conceptualize and prototype a voice assistant aimed at enhancing the existing products and services of a selected client. A key objective of the design brief was to conceive innovative, plausible interaction scenarios for both mobile and kiosk platforms that integrate both verbal and visual communication.
Our team proposed a personalized, conversational experience with a voice assistant that helps customers shop and pay for groceries at Giant Eagle supermarket via mobile application or self-check-out kiosk. We called our assistant Geagle (pronounced GEE-gull), a local nickname for the Pittsburgh-based grocery store chain.
My role within this collaborative team project included ideation, design research, storyboarding, conversation prototyping, voice and sound editing.
Client
Giant Eagle supermarket︎︎︎
Timeline
8 weeks
Tools
Figma
After Effects
Audition
Photoshop
Team
Chen Yu Chiu
Ivar Dameron
Lokesh Fulfagar
Juwon Lee
Elaine Lu
Awards
San Francisco Design Week Awards︎︎︎
Honorable Mention (2022)
Conversation Design Contest︎︎︎
Winner (2022)
Giant Eagle supermarket︎︎︎
Timeline
8 weeks
Tools
Figma
After Effects
Audition
Photoshop
Team
Chen Yu Chiu
Ivar Dameron
Lokesh Fulfagar
Juwon Lee
Elaine Lu
Awards
San Francisco Design Week Awards︎︎︎
Honorable Mention (2022)
Conversation Design Contest︎︎︎
Winner (2022)
Giant Eagle
We selected Pittsburgh-based supermarket chain Giant Eagle as our client for this project. The 105-year-old food retailer has embraced innovation and new technology to expand its services, introducing an autonomous shopping experience in 2018.
As the largest grocery store chain in Pittsburgh, Giant Eagle was a well-known company and our project began with a foundational understanding of the customer experience even before conducting research or interviews.




Opportunities
Within Giant Eagle’s existing product and service ecosystem, we identified two areas of opportunity where a voice assistant offered convenience and efficiency.
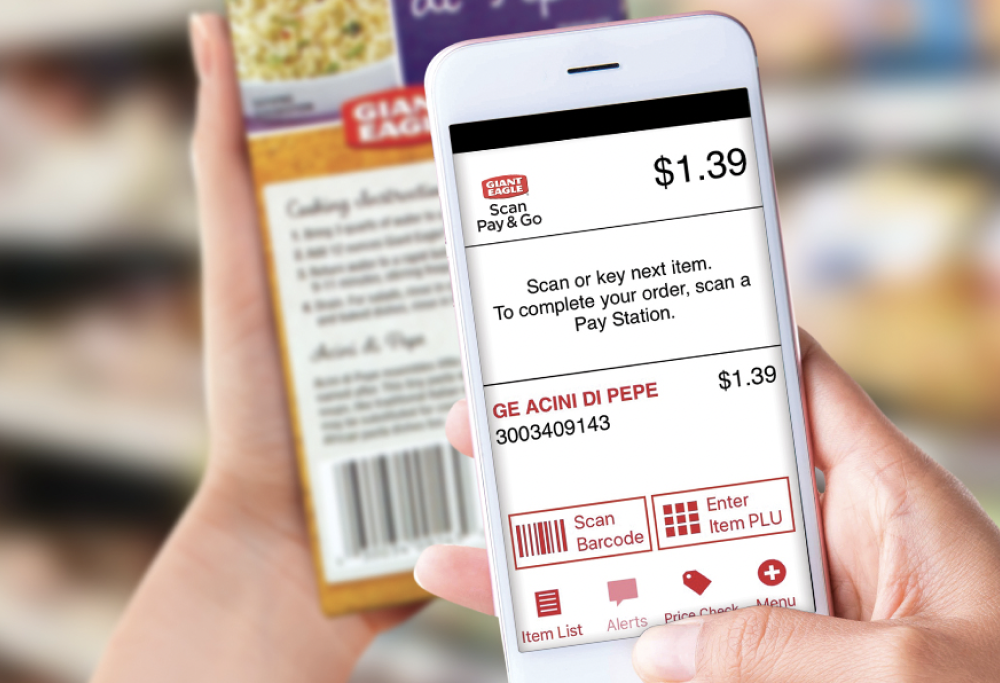
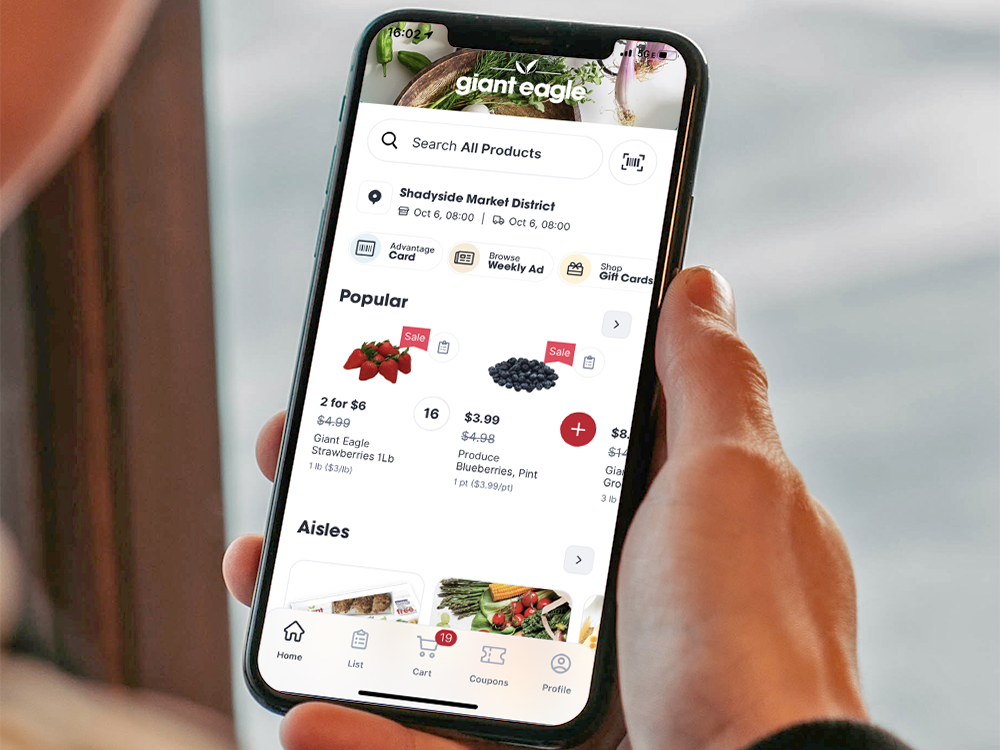
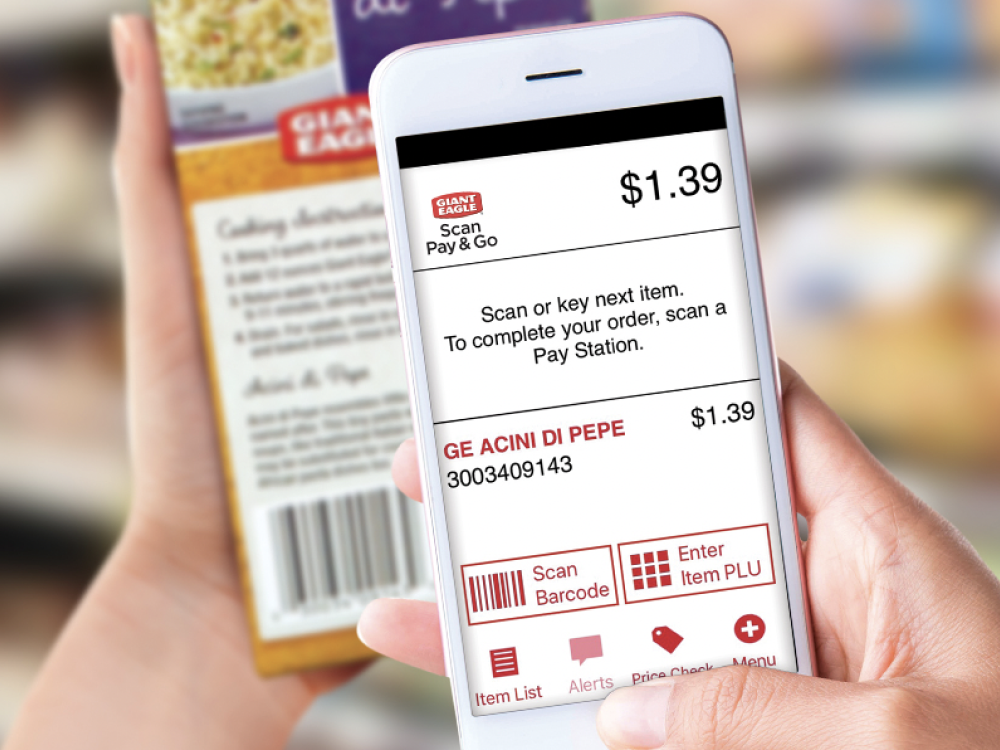
Scan Pay & Go
A mobile application that supports autonomous shopping, enabling customers to scan products with their smartphone while they shop and bypass checkout lines by scanning their device at a dedicated payment kiosk.


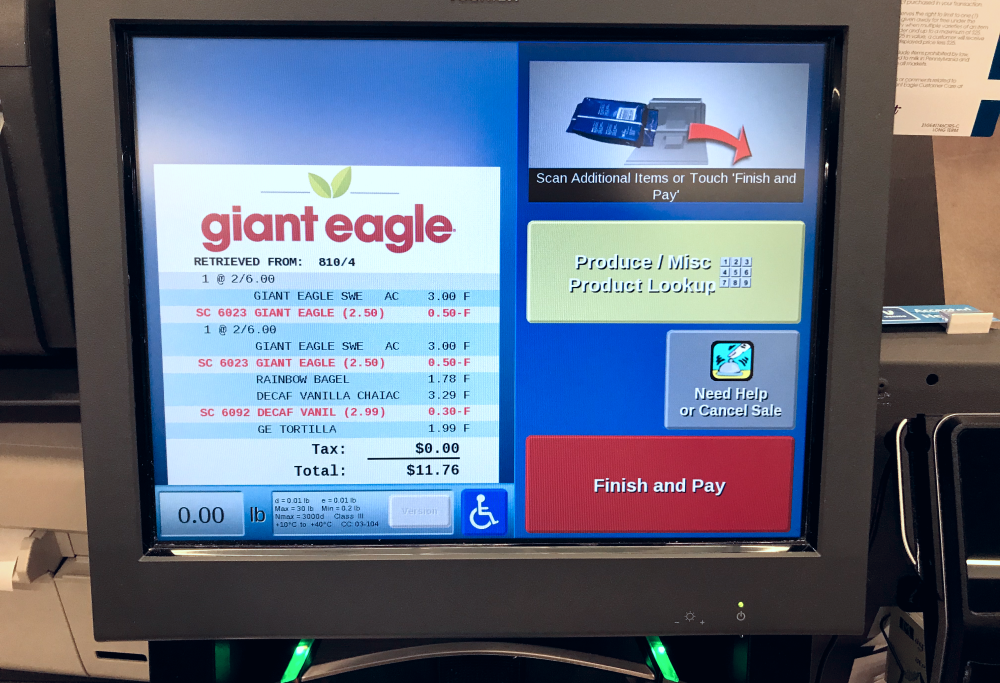
Self-Checkout Kiosk
A traditional checkout experience that allows customers to scan products at a kiosk and pay using cash or credit cards.
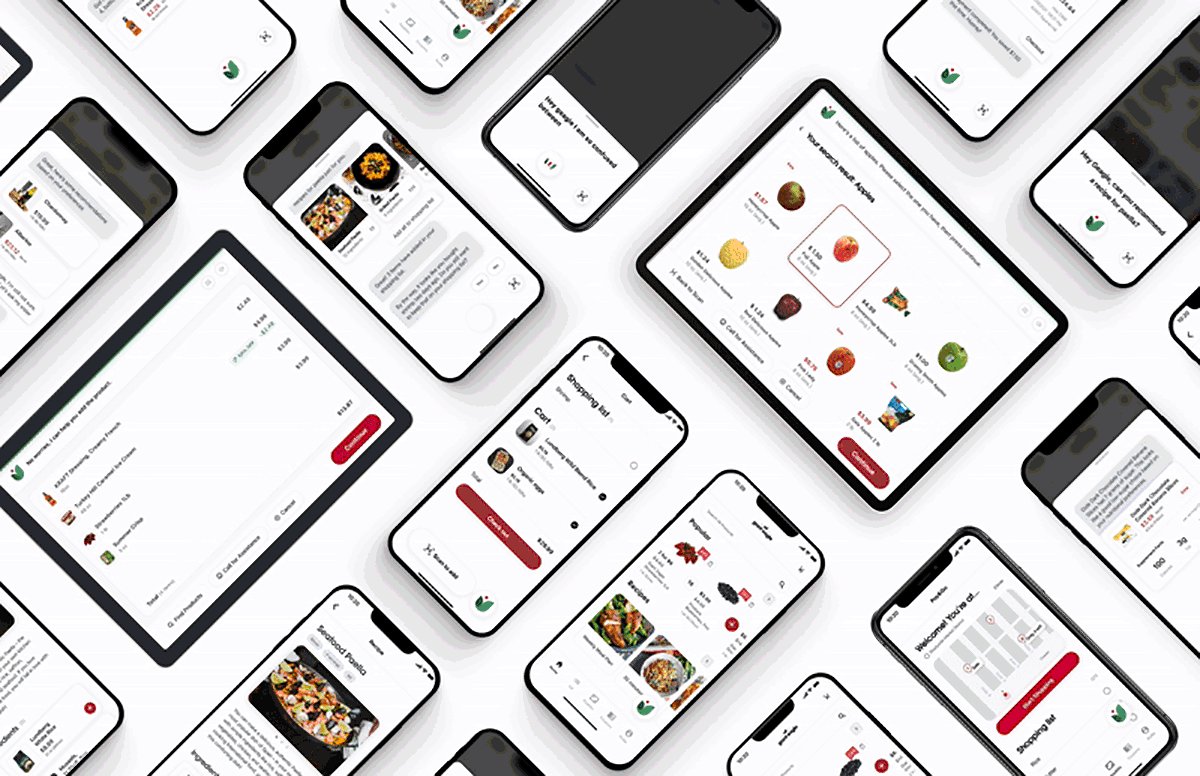
Concept
Geagle is a voice assistant for grocery shoppers at Giant Eagle, available on smartphone app and self-checkout kiosks.
With Geagle, individuals of all ages can get handsfree support tailored to varying preferences during their grocery shopping experience.
Built on artificial intelligence, Geagle uses natural language to help grocery shoppers organize plans, make decisions, save time, and maintain dietary goals.
Key Features
Shopping list planning
Helps shoppers decide what to cook
Creates shopping lists based on selected recipe recommendations
Remembers what products shoppers might or might not have at home based on shopping history

Navigation and store map
Helps shoppers quickly find what they looking for
Alerts shoppers when availability of merchandise is limited or out-of-stock

Label reading and dietary suggestions
Helps shoppers with vision difficulties read product information
Helps shoppers with specific health conditions or dietary preferences make nutritious choices and maintain healthy eating goals

Progressive guidance selecting products
Helps shoppers decide which product to buy
Connects shoppers with family and friends for additional advice

Proactive Assistance
Detects when shoppers can’t find an item based on movement tracking technology and offers help

Self-checkout guidance
Offers step-by-step handsfree voice assistance while using the self-checkout kiosk for tasks such as weighing produce


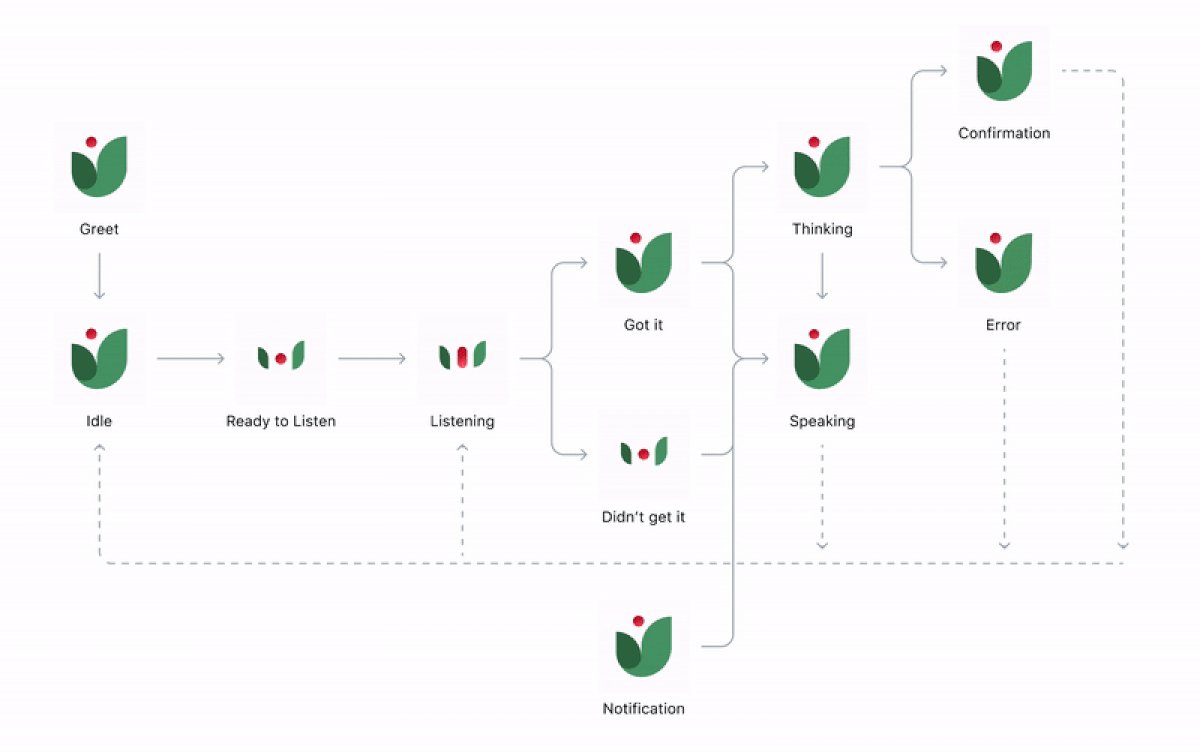
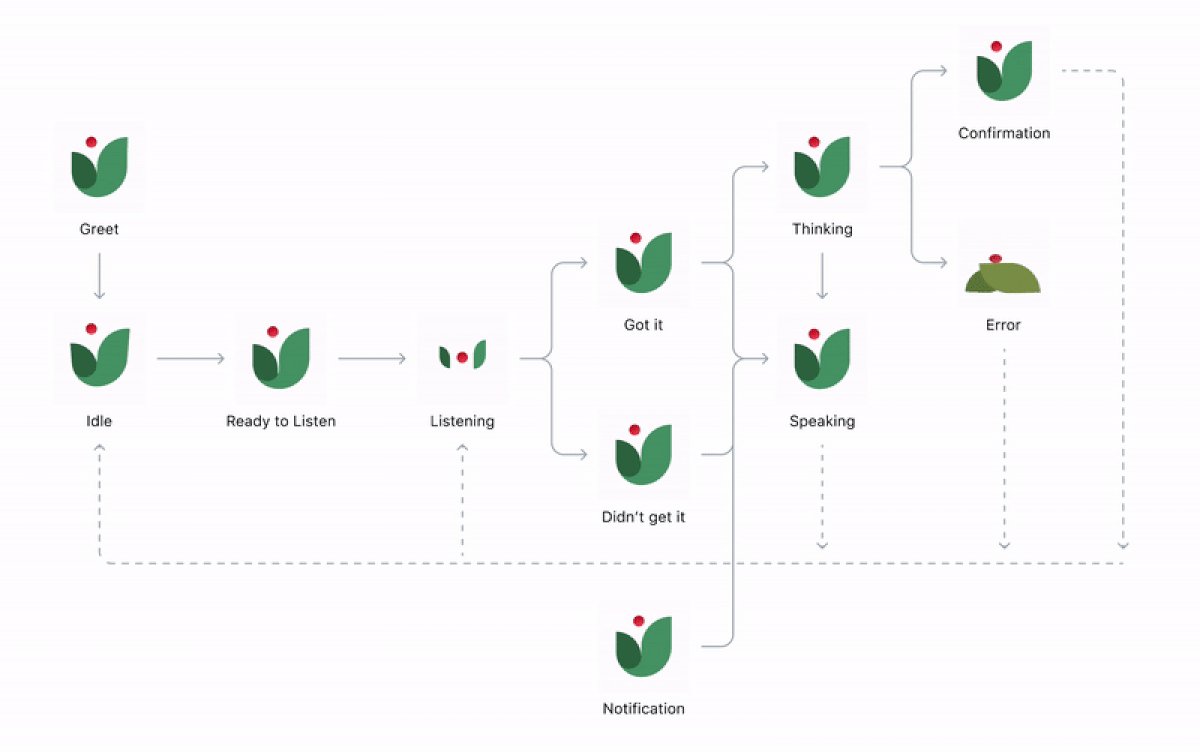
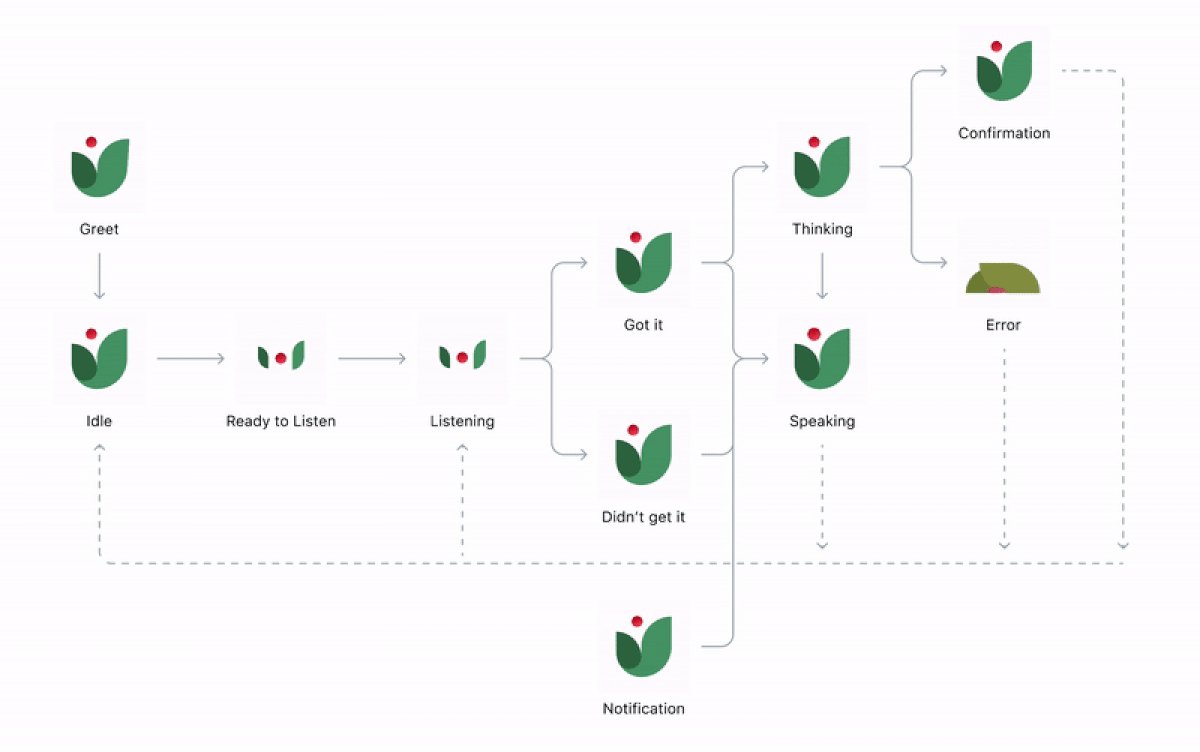
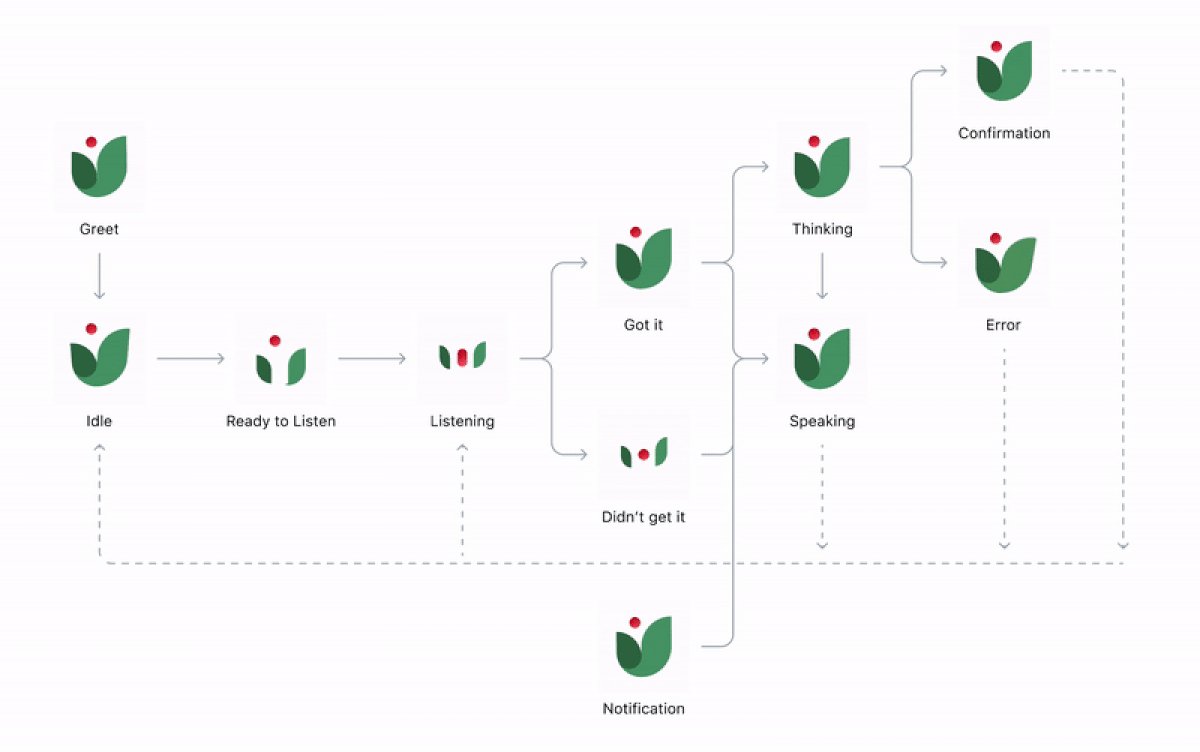
Visual Identity
Taking inspiration from Giant Eagle’s logo, the visual representation of our voice assistant features two leaves supporting a red sphere that moves and changes form to communicate different interaction states within the system.
We chose a crisp, contemporary design, incorporating organic, curved forms and a color palette that aligns with the company’s established branding.



Motion Design
Geagle’s expressive movements and gestures convey a lively, friendly demeanor, while visually guiding the user through various interactions.

Greeting

Idle

Notification

Speaking

Transition to listening

Listening

Got it

Didn’t get it

Thinking

Confirmation

Error
User Flow
Mapping out the pathway through the voice user interface (VUI) helped in understanding the visual transitions between different interaction states.

Voice Design
Our search for the voice of Geagle led us to work with a digital voice generator rather than human voice as it afforded us greater flexibility to iterate within the scope of this project.
Early versions of Geagle’s voice were relatively neutral and monotone and did not test well with users. We explored speed, pitch, and tonal variations until we reached the final version.
Ultimately, we sought to create a calm, warm voice that customers would find reassuring while they navigate decisions at the supermarket.
.


User Interface
Our first step was to reconcile Giant Eagle's disparate digital platforms, each offering a distinct set of features tailored to different shopping experiences — online, in-person, and autonomous. To achieve this, we consolidated the Scan Pay & Go feature into the primary app.
However, these platforms were misaligned in functionality, navigation, and visual style. We recognized the need to redesign Scan Pay & Go, as well as the self-checkout kiosk interface. By establishing consistent navigation and visual cohesion across all platforms, we could effectively unify their functionalities.
Problem: Many disparate digital platforms

Giant Eagle app
Online shopping
Online shopping
- Create shopping lists
- Search/compare products
- View product details
- Add to cart
- Apply coupons
- Place online orders for curbside pickup or home delivery

Self-checkout kiosk
In-person shopping
- Scan products
- Weigh items
-
Apply coupons
- Checkout - traditional

Scan Pay & Go app
Autonomous shopping
Autonomous shopping
- Scan products
- View product details?
- Apply coupons
- Checkout - contactless
Solution: One app, multiple shopping experiences

The integration of Giant Eagle’s online shopping app with the autonomous Scan Pay & Go app presented two challenges.
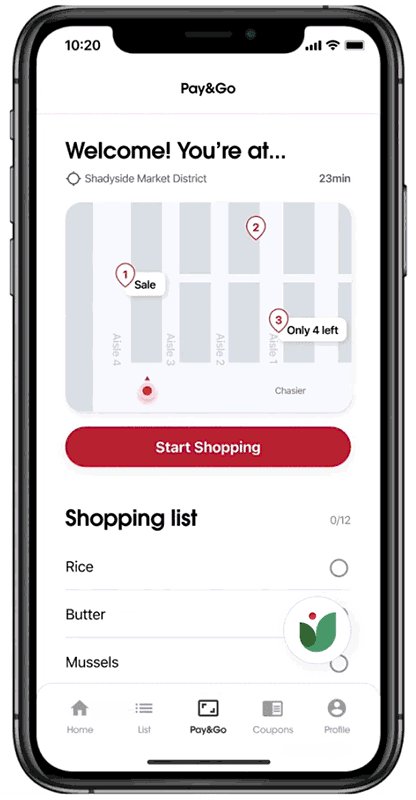
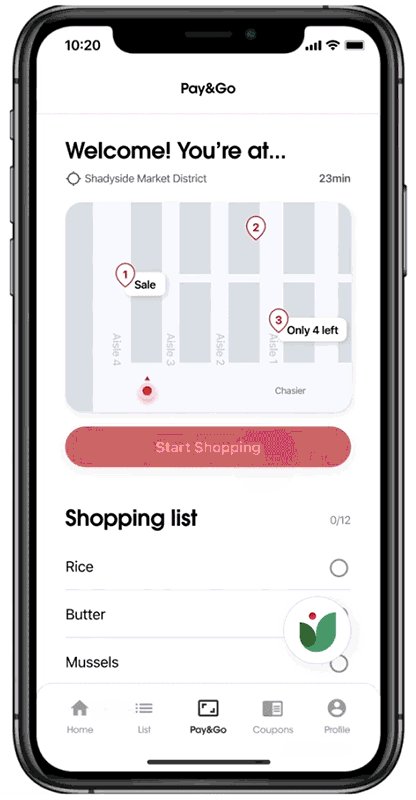
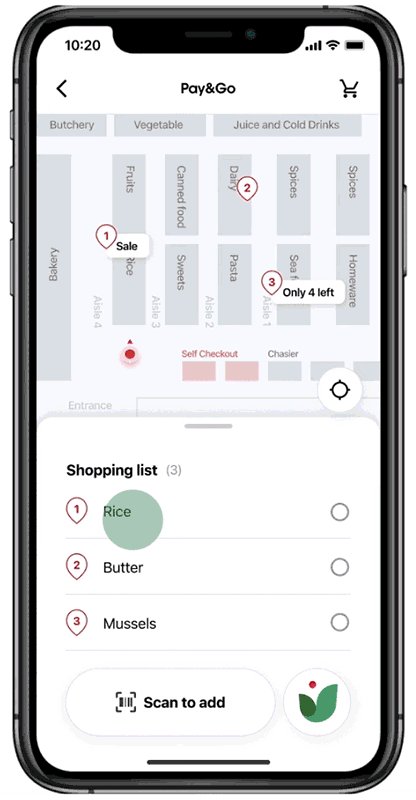
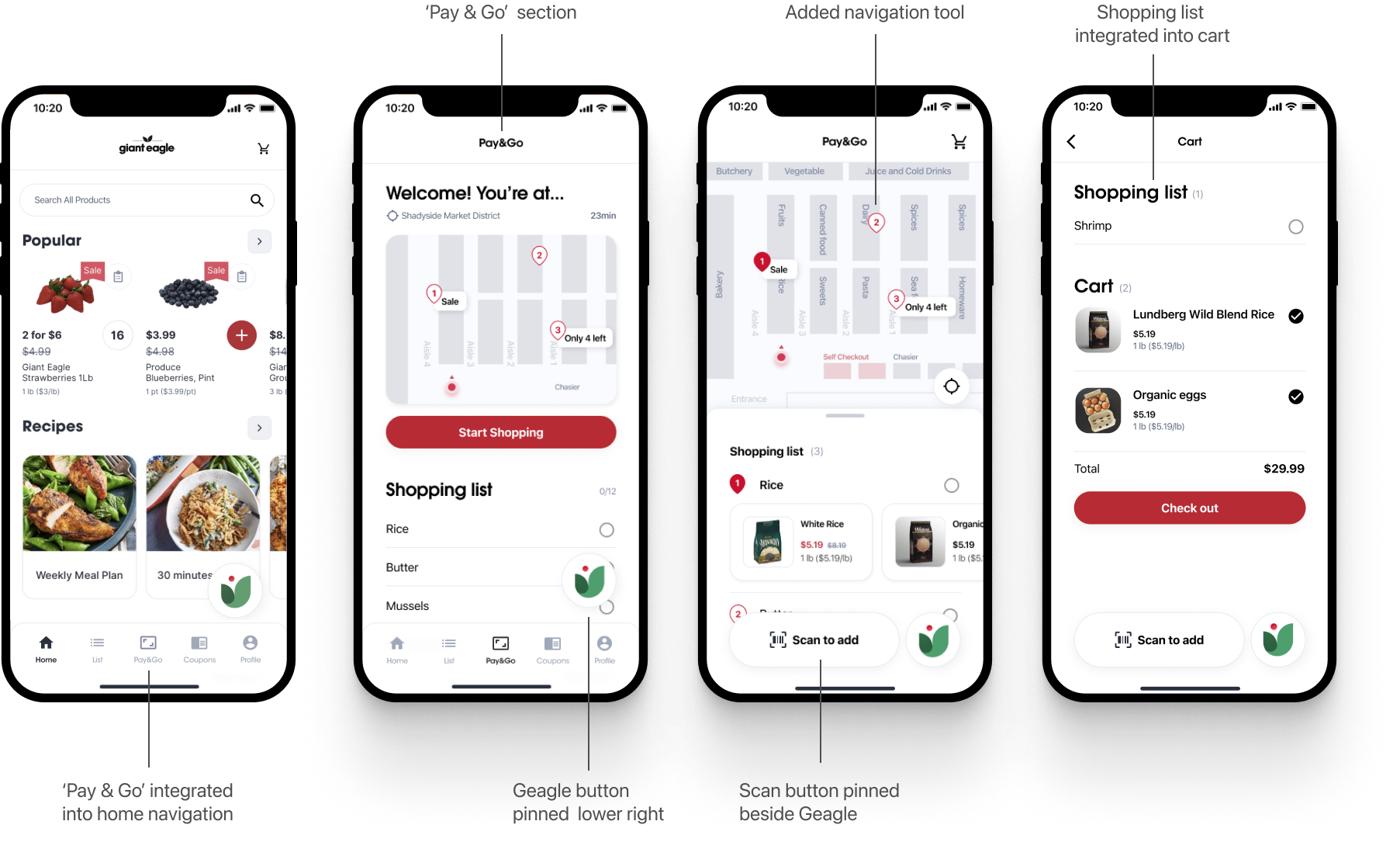
We positioned the Scan Pay & Go button centrally within the app’s primary navigation. In thinking about the redesign of Scan Pay & Go (now restyled as “Pay & Go’) we conceived new features to improve the experience such as in-store navigation to find products easily. We also incorporated the shopping list into the cart to help customers stay on track.
We explored different options for where to locate the voice assistance button and ultimately found a permanent home for Geagle overlaying content on the lower right screen within thumb reach. Similarly, the scan button is consistently located beside Geagle within the Pay & Go experience.
Challenges
- Redesigning Scan Pay & Go to complement Giant Eagle’s established visual style, while incorporating new features
- Introducing our voice assistant, Geagle, into this existing ecosystem
We positioned the Scan Pay & Go button centrally within the app’s primary navigation. In thinking about the redesign of Scan Pay & Go (now restyled as “Pay & Go’) we conceived new features to improve the experience such as in-store navigation to find products easily. We also incorporated the shopping list into the cart to help customers stay on track.
We explored different options for where to locate the voice assistance button and ultimately found a permanent home for Geagle overlaying content on the lower right screen within thumb reach. Similarly, the scan button is consistently located beside Geagle within the Pay & Go experience.
Conversation interface

Visibility was an important consideration in designing the conversation interface to make the voice assistant easily accessible from anywhere within the app.
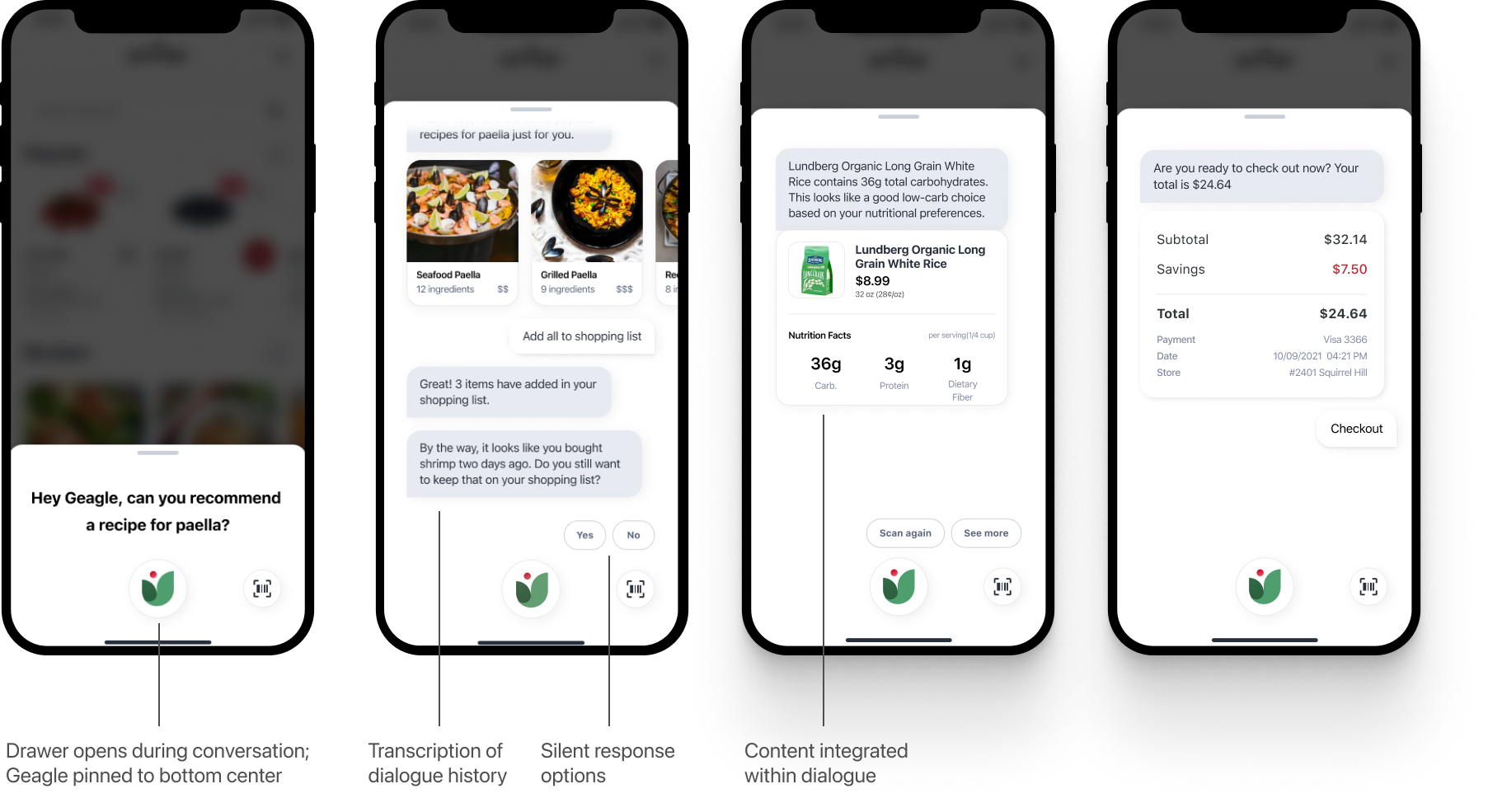
When Geagle is activated, a drawer opens so the user doesn’t lose their place in the app. Geagle is pinned at the bottom center of the drawer, consistently communicating different interaction states.
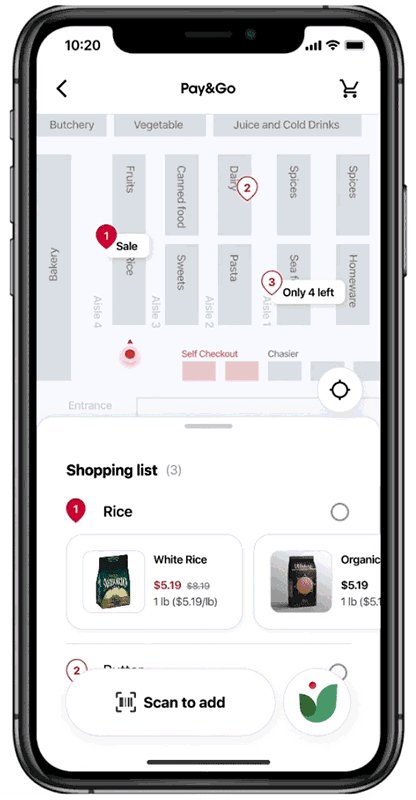
Above Geagle, a scrolling transcription of the conversation enables listening and reading comprehension. Content from other parts of the app is imported into the conversation interface for continuity, such as recipes or product information.
The dialogue transcript also offers flexibility in interaction modalities. Users can seamlessly switch between speech or text input when the voice assistant asks a question. The system will display choices so that the user has the option to tap and respond silently.
When Geagle is activated, a drawer opens so the user doesn’t lose their place in the app. Geagle is pinned at the bottom center of the drawer, consistently communicating different interaction states.
Above Geagle, a scrolling transcription of the conversation enables listening and reading comprehension. Content from other parts of the app is imported into the conversation interface for continuity, such as recipes or product information.
The dialogue transcript also offers flexibility in interaction modalities. Users can seamlessly switch between speech or text input when the voice assistant asks a question. The system will display choices so that the user has the option to tap and respond silently.
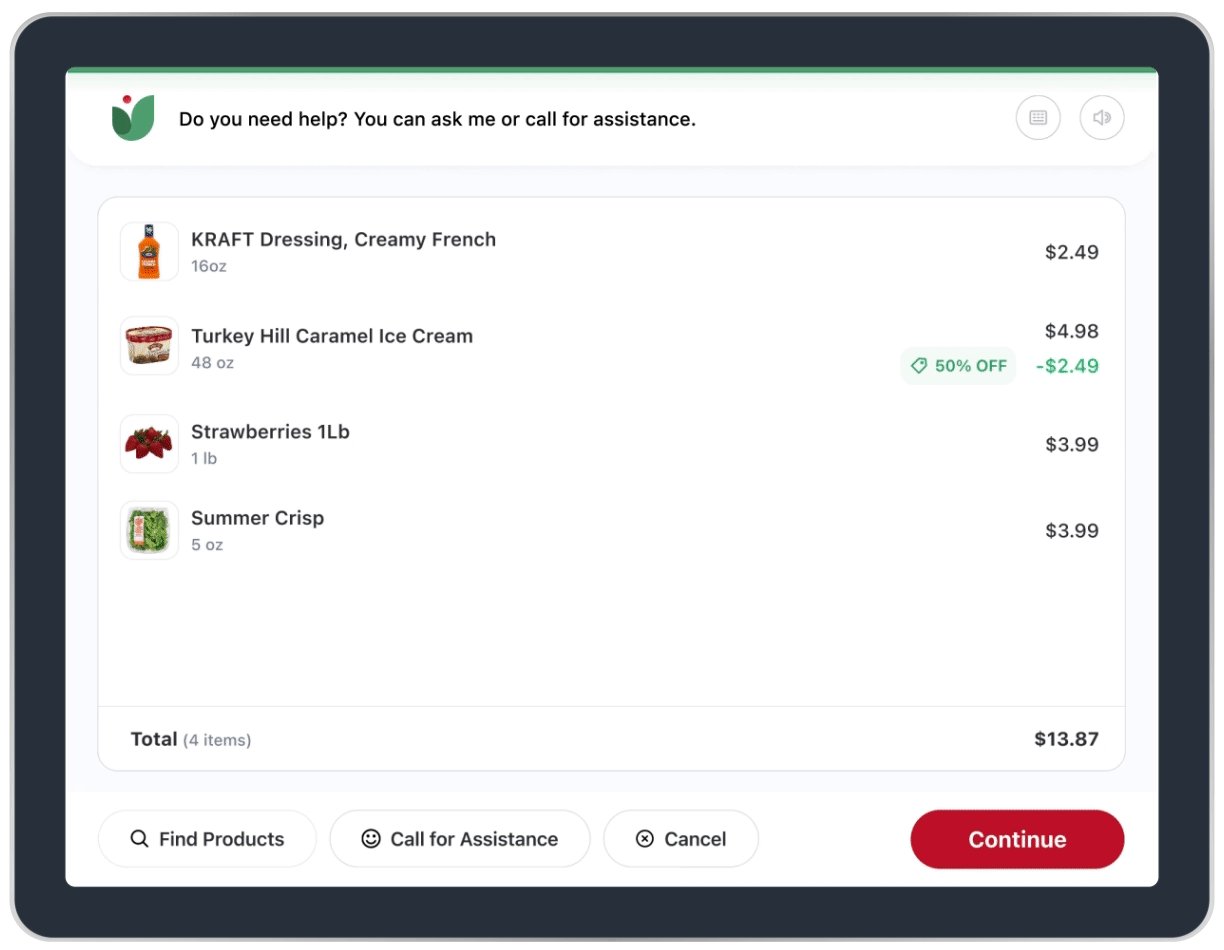
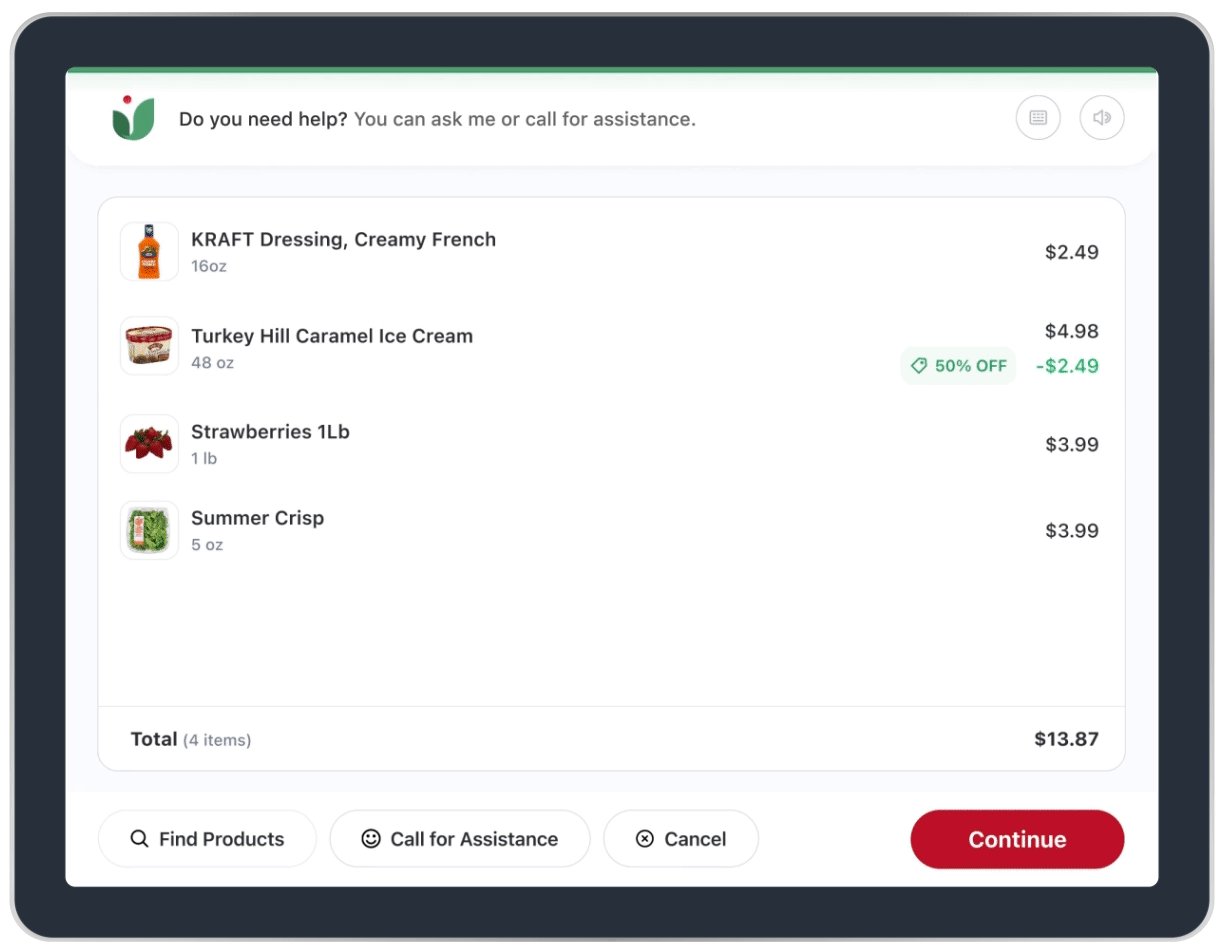
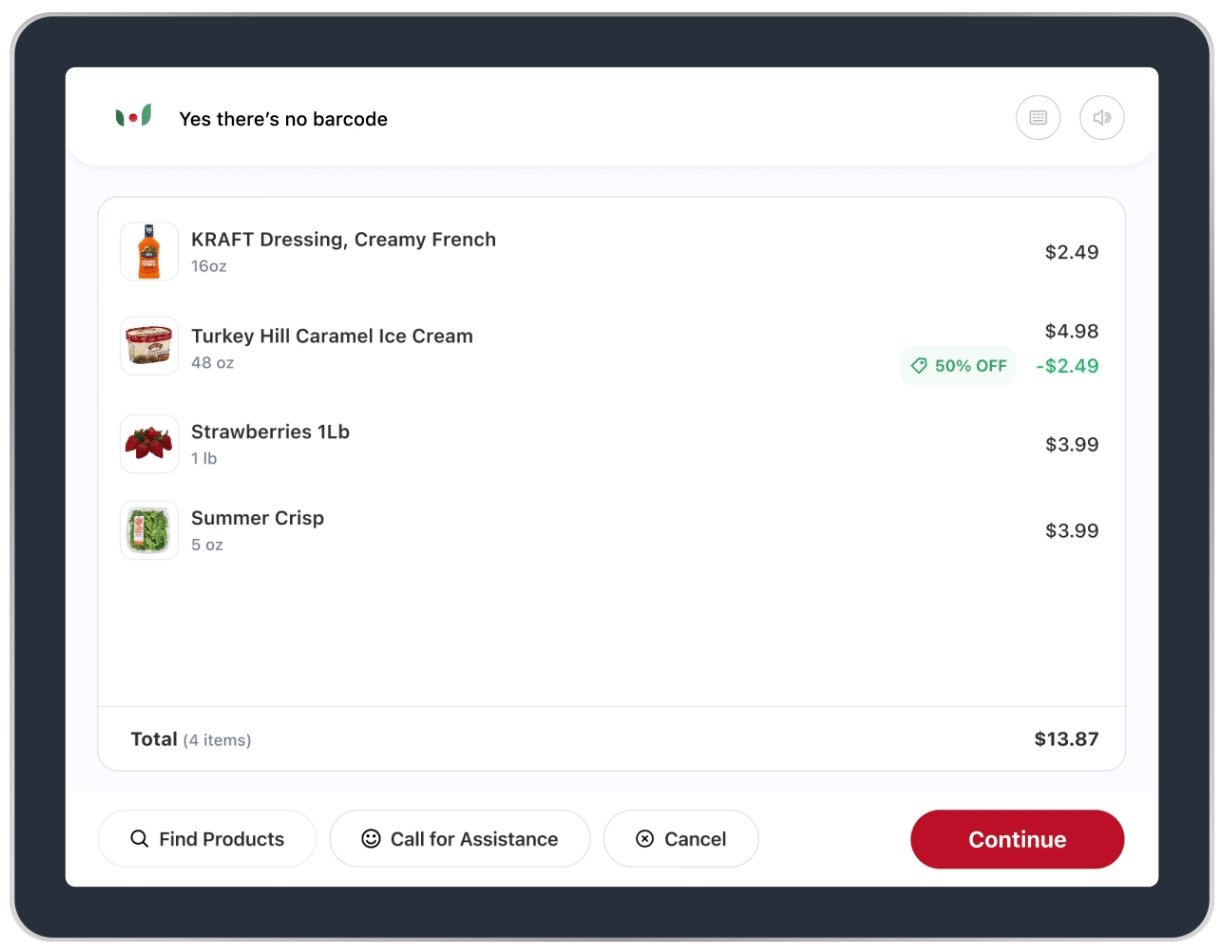
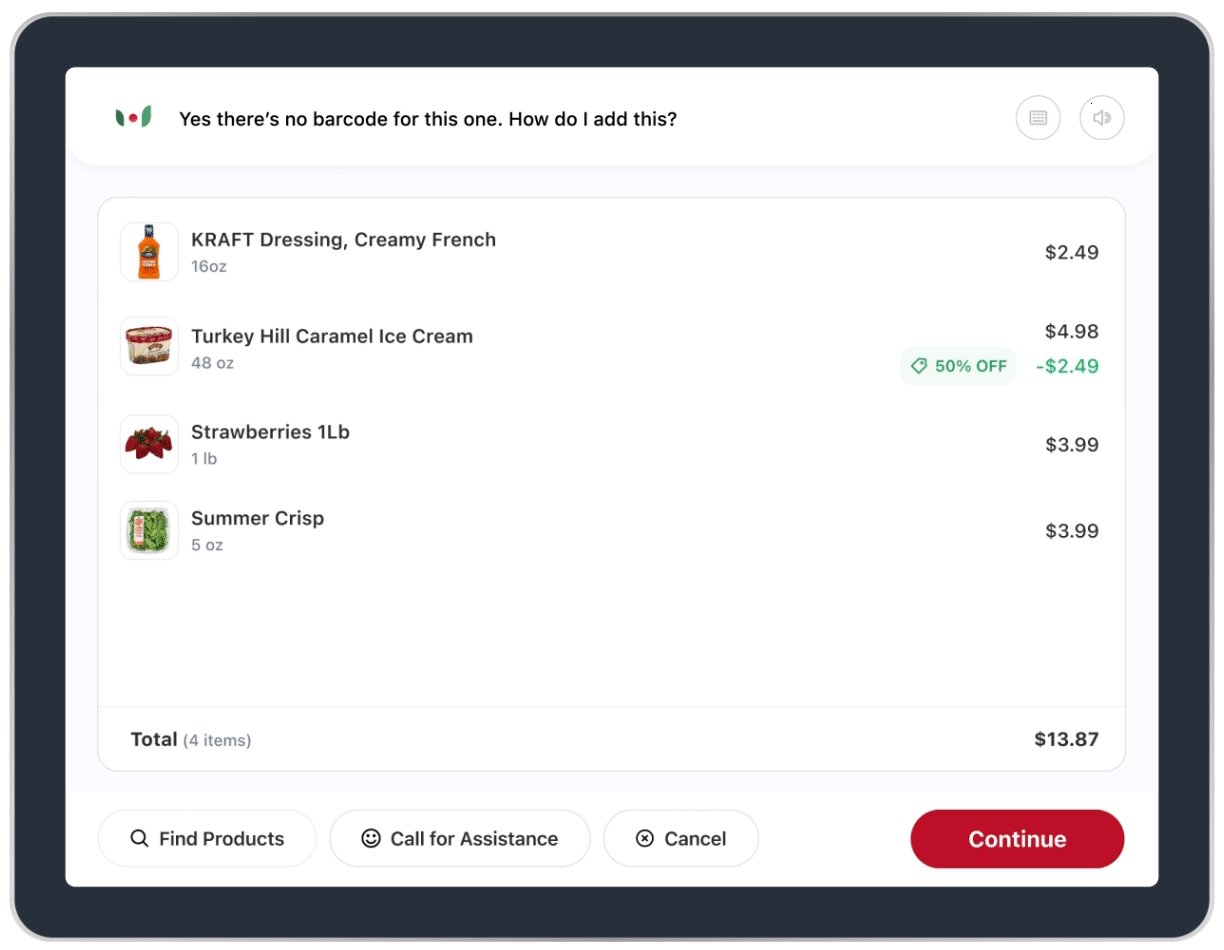
Self-checkout kiosk

We reimagined a self-checkout kiosk interface comparable to the visual experience of the mobile app.
The objective here was to establish a visible presence for the voice assistant on this platform without distracting the user from the primary task of scanning items and checking out. This challenge to maintain peripheral awareness led us to pin Geagle to the top left corner of the screen. Beside it, a transcription permits visual confirmation of the dialogue.
We accommodated different user input preferences by including options for a keyboard and a mute button for silent interactions, or a call button to speak to an employee in person.
Design system

Design Methodology

The learning objectives of this project shaped our design process, including the requirements to apply research methods for context and to establish multimodal user journeys through voice and visual interactions.
Our design process can be summarized in three phases:
Exploratory Research
To better understand our client, we took several field trips to Giant Eagle grocery stores in Pittsburgh. These initial visits allowed us observe customers interacting with Giant Eagle’s products and services, as well as document our own shopping experiences and investigate unfamiliar technology like the Scan Pay & Go app.
Based on our observations, we developed a protocol for interviewing customers that would help us understand shopper behavior and identify obstacles to their goals.
We conducted on-site interviews with customers of all ages who described their motivations and preferences for grocery shopping. We also discussed the difficulties they encounter and their attitudes about virtual assistants.
Based on our observations, we developed a protocol for interviewing customers that would help us understand shopper behavior and identify obstacles to their goals.
We conducted on-site interviews with customers of all ages who described their motivations and preferences for grocery shopping. We also discussed the difficulties they encounter and their attitudes about virtual assistants.

Analysis
Reflecting on our research, we conducted various strategic activities that helped us identify customer pain points and brainstorm interventions to enhance the shopper experience.
- An affinity map that compiles the research information gathered from our field observation and interviews
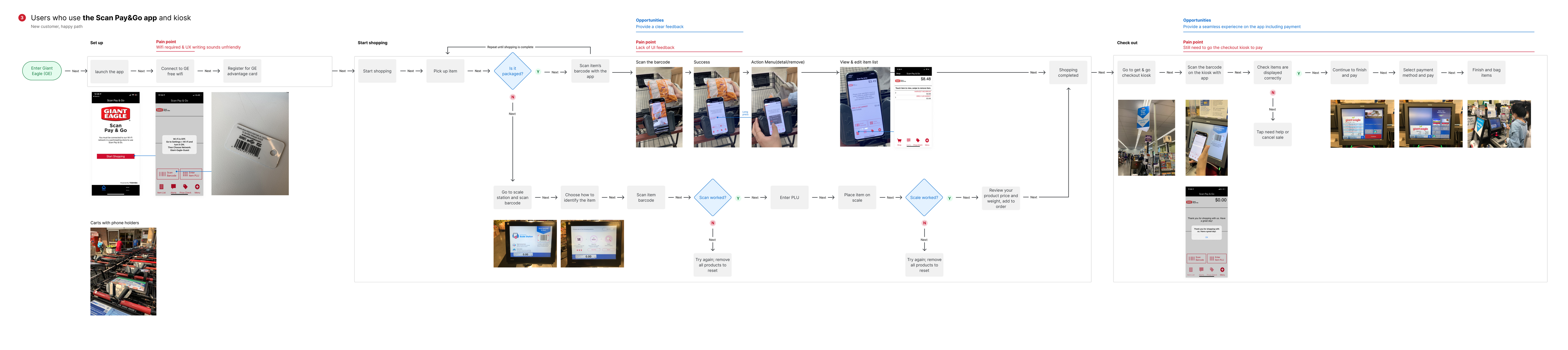
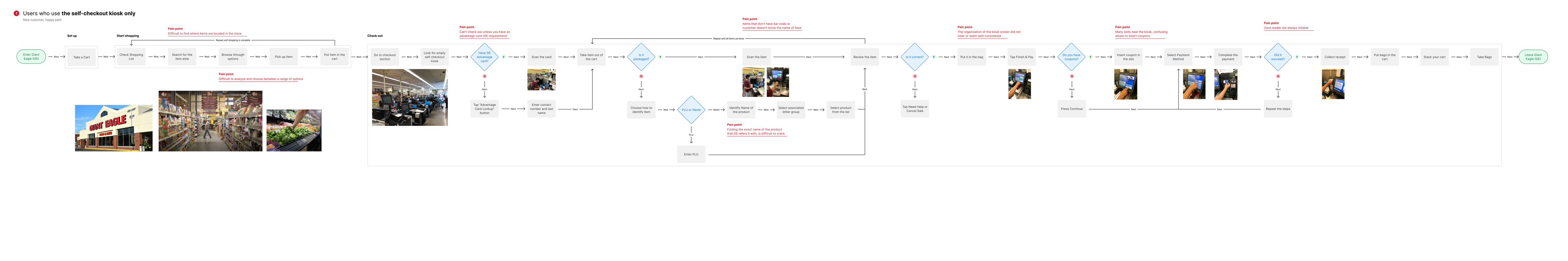
- User journey maps that detail the current shopping experiences for customers using Scan Pay & Go app and customers using self-checkout kiosks
Autonomous shopping user journey

Self-checkout user journey

Personas
We identified two kinds of shoppers within our target group and developed general personas that elaborate on their attributes, habits, challenges, and needs.
Young students/workers
• Technology-friendly
• Active lifestyle
• Motivated by convenience and efficiency
• Receptive to advice or recommendations
• Technology-friendly
• Active lifestyle
• Motivated by convenience and efficiency
• Receptive to advice or recommendations
Retired seniors
• Uncertain of technology
• Relaxed lifestyle
• Slower-paced shopper
• Enjoys social interaction at store
• Limited vision and/or mobility
• Dietary concerns
• Uncertain of technology
• Relaxed lifestyle
• Slower-paced shopper
• Enjoys social interaction at store
• Limited vision and/or mobility
• Dietary concerns

Insights
- I don’t know what to buy...
People run out of ideas or don’t have much time to think about what to cook or what to buy at the grocery store.
-
I can’t find what I’m looking for...
Shoppers often struggle to locate items in the store.
-
How many calories are in this...?
People pay close attention to the nutrition info on the products they buy to maintain fitness goals or dietary preferences due to specific health conditions.
-
I can’t decide which one to buy...
Shoppers need help examining and comparing products.
-
I don’t need help! But...
Through interviews with Giant Eagle employees, we learned that that senior shoppers are especially hesitant to ask for help but accept assistance if a staff member initiates contact.
-
The writing on this label is too small...
People with varying degrees of eyesight or vision impairment may have difficulties reading price displays or product labels.
-
Self-checkout is too difficult...
Senior shoppers interviewed consistently expressed dissatisfaction with self-checkout, particularly scanning items without a barcode. This process can be overwhelming and make users feel rushed.
Ideation, Prototyping & Evaluation
The third phase of our project was an iterative process of ideating key features of our voice assistant based research insights, prototyping our ideas, and getting feedback during weekly peer reviews.
We developed storyboards and dialogue that depict scenarios where young and old customers use Geagle to enhance their shopping experience. We layered a journey map over the storyboards to be explicit about what actions are being performed in which modality, what opportunities these actions fulfill, and the anticipated emotional journey of the user.

Reflections
A few lessons we learned along the way...
-
Design for a broad range of users, with varied needs, and assess how they might utilize the same features in different ways. We set out to design a voice assistant that could be used by both younger and older shoppers, and it was interesting to see how different types of shoppers could interact with the same application in different ways.
- Design for accessibility. Plan for the particular needs of vulnerable groups, in our case senior shoppers that may have limited vision or mobility.
- Design appropriate voice interactions for public spaces. Consider factors like location and privacy when designing appropriate voice interactions that are helpful not intrusive.
©2025