Wildlife Crossing
An immersive learning experience at the Carnegie Museum of Natural History
Introduction
Interactive technology in the 21st century is transforming museums from rigid institutions to flexible, experiential spaces that attract more visitors and offer greater engagement.
The Carnegie Museum of Natural History in Pittsburgh invited graduate students from Carnegie Mellon University’s School of Design to propose an interactive experience at the museum that incorporates wayfinding, information browsing, experiential learning and social interaction.
My role within this collaborative team project included ideation, design research, branding and visual design, photography, and video creation.
Client
Carnegie Museum of Natural History︎︎︎
Timeline
6 weeks
Tools
Figma
Photoshop
Leap Motion
Processing
After Effects
Illustrator
Team
Himani Auplish
Eva YuYun Chung
Ivar Dameron
Christina Ip
Carnegie Museum of Natural History︎︎︎
Timeline
6 weeks
Tools
Figma
Photoshop
Leap Motion
Processing
After Effects
Illustrator
Team
Himani Auplish
Eva YuYun Chung
Ivar Dameron
Christina Ip
Carnegie Museum of Natural History

Since 1895, Carnegie Museum of Natural History in Pittsburgh is among the top natural history museums in the country. It preserves an extraordinary collection of artifacts, objects, and scientific specimens used to “deepen wonder and advance understanding of our natural world — past and present — in order to embrace responsibility for our collective future.” 1
During our briefing with the curatorial staff, we discussed in depth the museum’s 2018 initiative to prioritize Anthropocene studies, which examines how human activity impacts the environment in our present geological era. The staff encouraged us to consider proposals that initiate awareness, dialogue, and action on global climate change and sustainability.
The North American Hall of Wildlife
The North American Hall of Wildlife contains animal dioramas from the 1920s/30s that are a beloved fixture of the museum collection, however the static installations limit how much visitors can engage with the subject.






We conceived an idea to enhance the dioramas with projection mapping technology to show the relationship between animals and their environment. We felt it was particularly important to integrate the technology into the physical diorama instead of proposing an AR application that shifts the user’s attention from the diorama to a device screen.
Concept
Wildlife Crossing is an immersive learning experience in the North American Hall of Wildlife designed to engage children by allowing them to:
-
Change the season inside the diorama using projection mapping technology
-
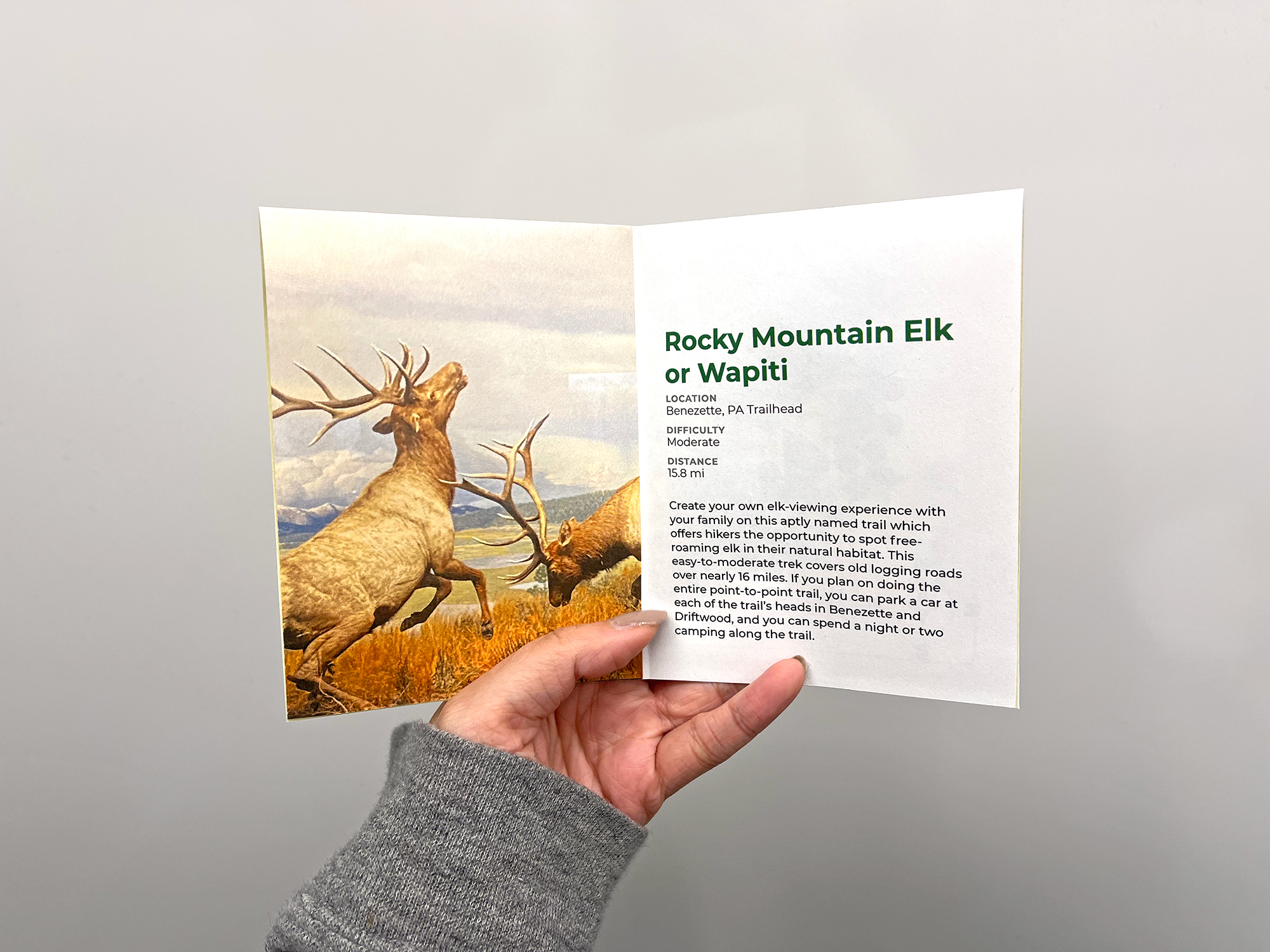
Read information about wildlife displayed on the glass
-
Learn about animal behavior through educational interactive games involving movement and gesture recognition technology.
The change in seasons is a prime opportunity to teach visitors about animals’ way of life, how animals adapt to their surrounding environment each year and the impact climate change has on wildlife.
A multisensory experience

Browse information
Observe wildlife across the four seasons and read how animals behave and adapt to the changing environment
Observe wildlife across the four seasons and read how animals behave and adapt to the changing environment

Connect with nature
Listen to ambient sounds of nature like the wind, leaves or rain, as well as a variety of distinctive wildlife sounds
Listen to ambient sounds of nature like the wind, leaves or rain, as well as a variety of distinctive wildlife sounds

Play games
Jump, clap and move your body to play interactive games that teach you about animal behaviors
Jump, clap and move your body to play interactive games that teach you about animal behaviors
How it all works

Motion detection zone
This interactive experience is activated when visitors stand in front of a diorama within the motion detection zone
This interactive experience is activated when visitors stand in front of a diorama within the motion detection zone
Motion sensor
A sensor mounted in the background captures live body movements and hand gestures, which are transmitted to a computer that interprets different commands
A sensor mounted in the background captures live body movements and hand gestures, which are transmitted to a computer that interprets different commands
Projector
Commands are then sent to a projector that maps the interior of the diorama and displays images and text
Commands are then sent to a projector that maps the interior of the diorama and displays images and text
Rear projector film
Images and text are projected onto transparent film mounted on the front of the diorama, transforming the appearance of the interior
Images and text are projected onto transparent film mounted on the front of the diorama, transforming the appearance of the interior
Lights
Important objects or areas of the diorama are emphasized with spot lights throughout the user’s journey
Important objects or areas of the diorama are emphasized with spot lights throughout the user’s journey
Speakers
Related ambient sounds and animal vocalizations are output from the speakers mounted on the front of the diorama
Related ambient sounds and animal vocalizations are output from the speakers mounted on the front of the diorama
Hand gestures
 Raise your hands to begin
Raise your hands to begin
Hover to reveal hotspot
 Pat to select hotspot
Pat to select hotspot 
Swat to go back

Swipe to change season
Body movements

Shake head

Shake body

Clap hands

Run in place
User Journey
The complete visitor experience from beginning to end includes key introductory and concluding interactions, starting from arrival at the museum, continuing through exploration of the dioramas and departure from the Hall of North American Wildlife.

Wayfinding





Reflection




Visual Identity
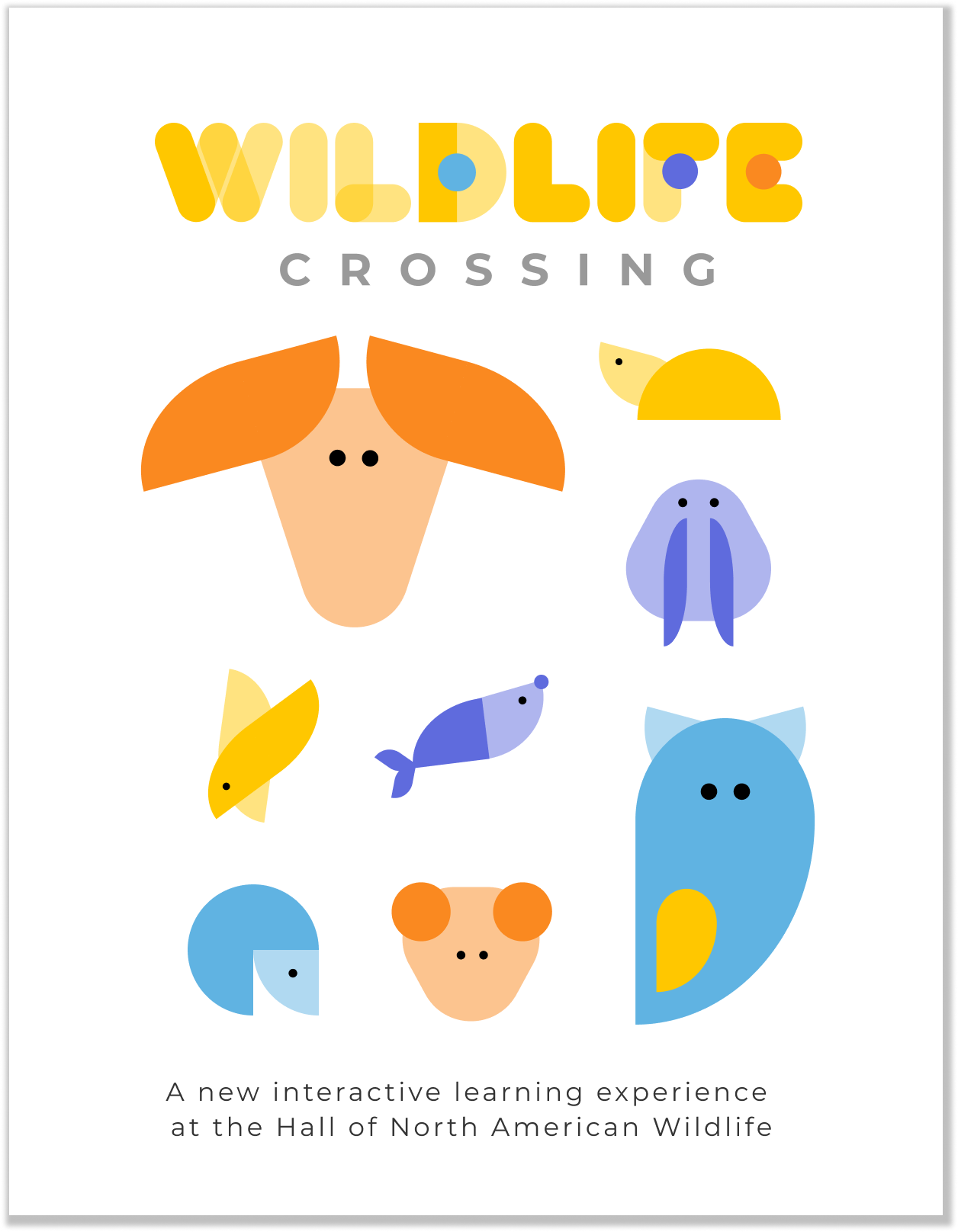
A playful but polished identity appeals to both children and their parents. The logo, which we explored in four colorways, was created using overlapping rounded rectangles with different transparencies. The brand palette consists of four colors: orange, gold, blue, and purple, inspired by the different hues found in the dioramas at the museum. Secondary colors are 50% of the primary palette and tertiary colors are black, gray, and white.




Referencing various wildlife creatures on view at the museum, the colorful artwork featured on banners and signage was created using circles and sectors of circles.
Design Methodology

Exploratory Research
We conducted several visits to the natural history museum to observe the characteristics and behavior of the visitors. Our goal was to understand how people navigate the space, where they spend their time among the exhibits, and how they interact with the displays.
We also interviewed museum staff in the galleries about their experience with museum visitors. They shared their thoughts on the habits and preferences of visitors, as well as barriers to engagement that museums face, including:
- Outdated information displays that don’t reflect current perspectives on environmental preservation and climate change.
- Lack of time and resources time to build new installations or renovate exhibits extensively.
Analysis
Through this research, we gained a stronger understanding of the visitor experience and identified our target audience in families with young children (aged 6-10). Families were particularly interesting because we observed a consistent pattern of concurrent interactions between the exhibits and family members.

- Children curious and eager to interact with installation
- Parents support children as a guide through the learning experience at the exhibit

Ultimately, the team defined our values on visitor engagement with an emphasis on “learning by doing.” Our approach to this project can be framed in the following statement:
How might we enhance the Hall of North American Wildlife by creating a multisensory, learning experience for families to enjoy together using interactive technology?
Prototyping and evaluation
We created a working prototype to simulate our concept using digital visualizations of the diorama and gesture recognition sensor equipment allowing users to interact with the diorama.
The development of this prototype involved considerable exploration of machine learning technologies such as Teachable Machine and Lobe, and motion sensing devices like Kinect and Leap. We tested these technologies with our professors and peers in class, and after careful evaluation, we selected Leap for the final iteration due to its technical simplicity, which suited the time constraints and scope of this project.

Kinect (v1)
PROS
• Tracks full body motion, including depth, movements, and figures
• Outputs could be in multiple formats and there was more flexibility when working with it
CONS
• The version we had isn’t compatible with the computer system now (64 bit) and the libraries for v1 is limited

Leap
PROS
• Tracks four kinds of hand gestures: circle, swipe, screen tap, key tap
• Easy to set up and use
CONS
• Only tracks hand gestures and not full body movements.
• Gesture detection capability isn’t very sensitive
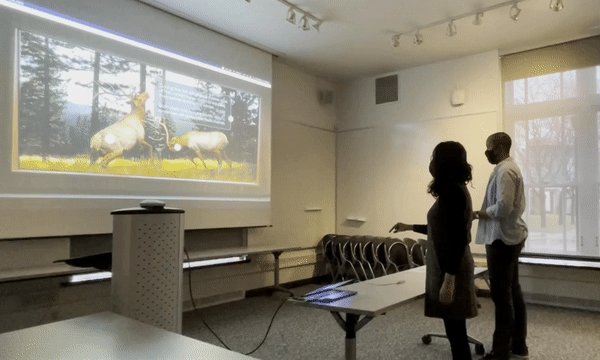
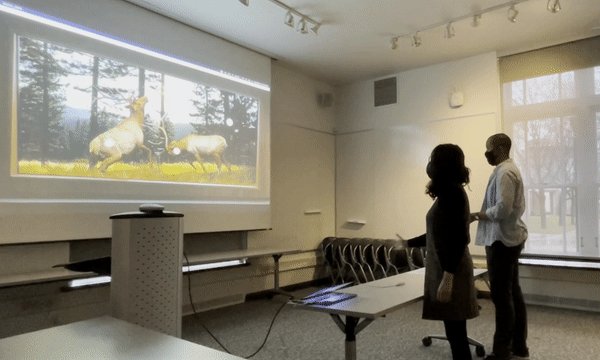
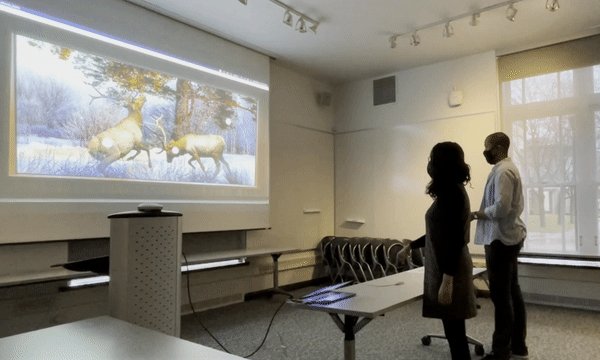
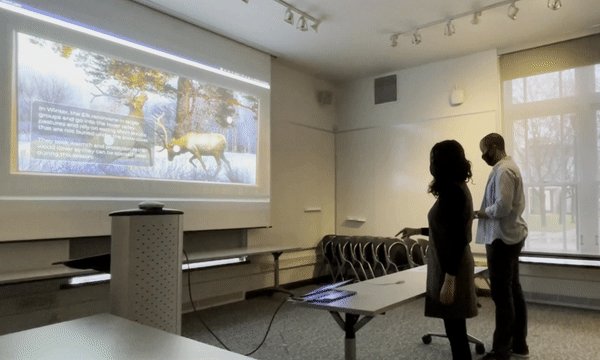
Demonstration
Following our final presentation, we invited the campus community to experience our working prototype.




Reflections
A few lessons learned along the way...
- Pivoting can be a valuable tool for navigating unexpected obstacles and improving project outcomes. We overcame technical challenges that forced us to rethink our ideas by pivoting with an open, collaborative mindset, and we landed on a very clearly defined concept.
- Planning an immersive experience from beginning to end involves considering and designing for the entire journey of the participant, starting from the moment they arrive until after they return home. This holistic approach ensures that every touchpoint is carefully crafted to create a seamless and memorable journey for the participant.
©2025